nuxt按需引入element-UI及自定义主题
Contents
前言
使用nuxt+element-UI开发的项目,在进行打包的时候打包提示vendor.xxxxx.js文件过大的警告,所以需要进行优化
打包分析
nuxt配置打包分析
说明:
Nuxt.js 使用webpack-bundle-analyzer分析并可视化构建后的打包文件,你可以基于分析结果来决定如何优化它。
配置:
在nuxt.config.js文件中进行配置,具体配置如下:
1
2
3
4
5
6
7
8
9module.exports = {
build: {
analyze: true
// or
analyze: {
analyzerMode: 'static'
}
}
}
- 具体可参考官网配置说明https://zh.nuxtjs.org/api/configuration-build#analyze
使用:
可通过nuxt build --analyze或nuxt build -a命令来启用该分析器进行编译构建
分析结果:

优化前
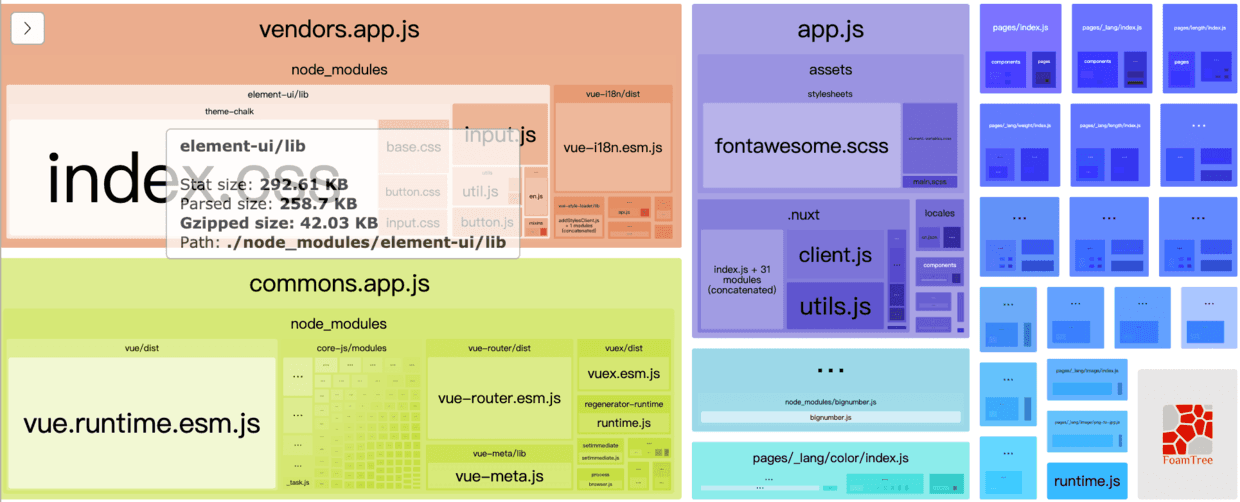
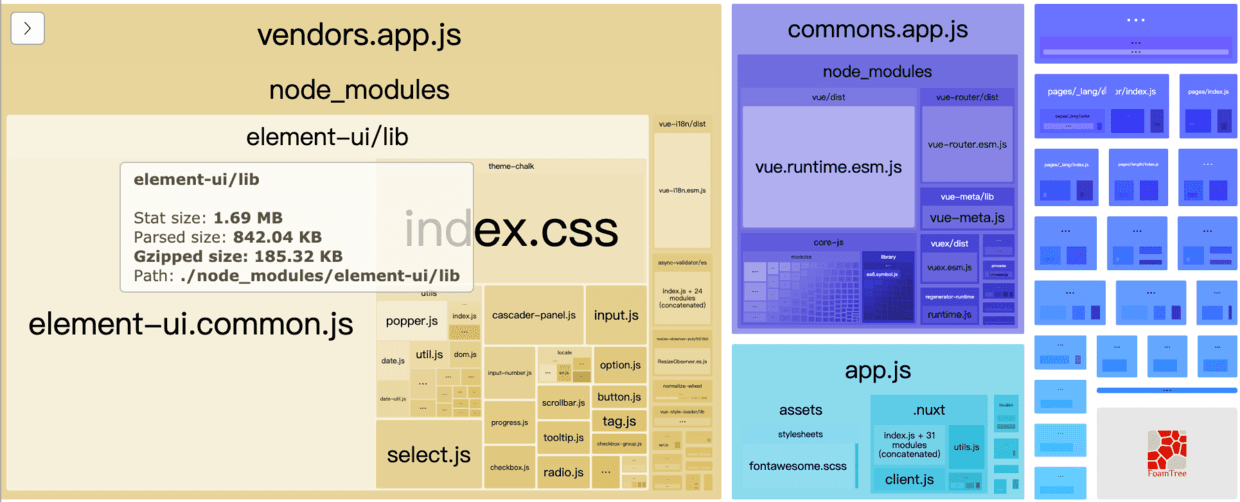
按照上面的配置后我们可以看到分析结果,如下图:

可以看的出项目element-UI以及项目依赖的vue等js库都打包到vendor.xxxxx.js文件中了,随着引用的库越多,vendor.xxxxx.js文件肯定就是越大。(这里我们主要对element-ui库进行优化)
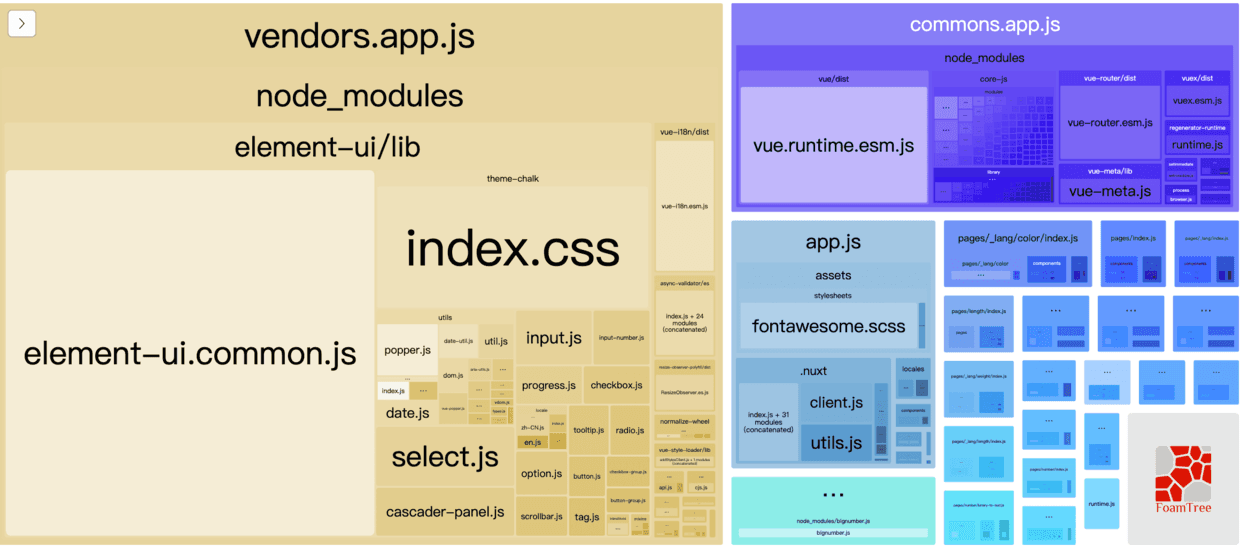
优化后
优化方案
由于项目中并没有用到element-UI中的全部组件,所以我们的优化方案就是只引入我们使用的组件及样式;
优化步骤
本地安装按需加载插件babel-plugin-component(已安装的忽略次步骤)
npm install babel-plugin-component -D
配置nuxt.config.js
1 | // nuxt.config.js |
修改plugins/element-ui.js
1 | // plugins/element-ui.js |
修改element-variables.scss
1 | // element-variables.scss |
优化结果